√99以上 ホームページ 画像 サイズ 326019-ホームページ 画像 サイズ
ホームページ作成 画像のサイズを調整する
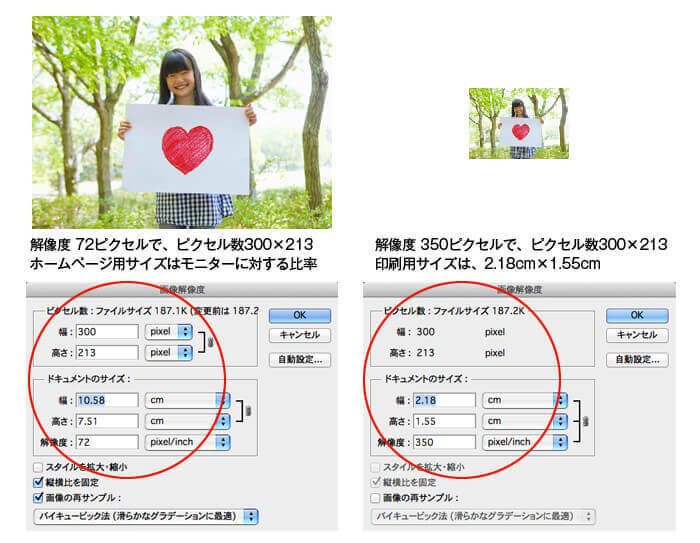
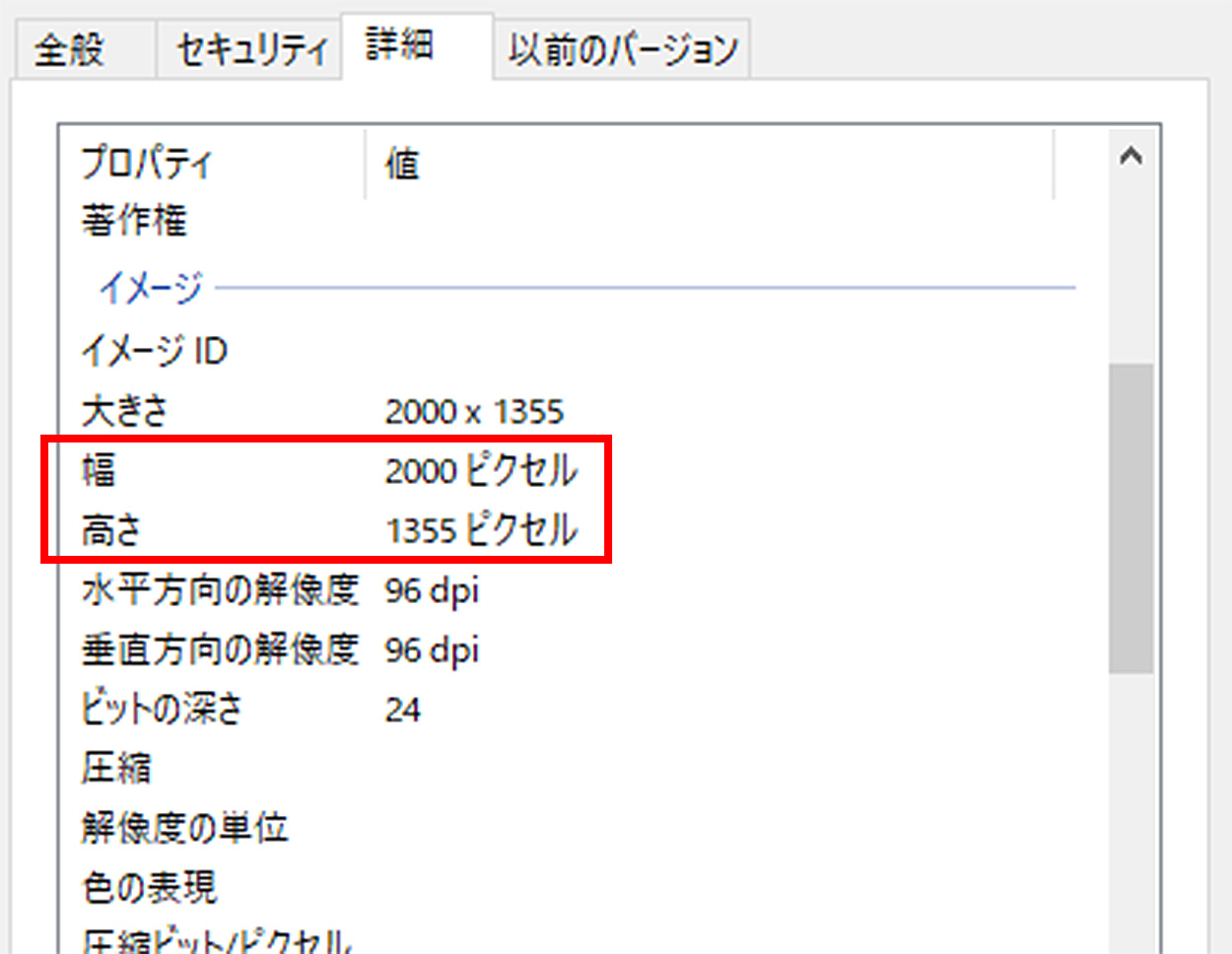
ホームページ内に占める、画像の大きさを決定 1 正しい画像ファイルを選択 画像ファイルには、ファイルの形式を示すための拡張子が付いています。 最も一般的な画像ファイル形式は、「gif」「png」「jpeg」です。 これらの画像ファイル形式は、それぞれウェブ上での動作が異なり、画像の読み込まれ方、そして表示のされ方も違ってきます。 それぞれの画像ファイルの主な特徴画像を用意するのがベストです 。 web貼り付け用なら大きさは 「ピクセル (px)」 で見ていきます 下の画像の大きさの表示は (横) 400 (px) × (たて) 268 (px) ・・のように表示されています↓↓ → ペイレスイメージズ の購入画面より抜粋 → stockfoto の購入画面より抜粋 私も最初はそうでしたが、ピクセル (px)と 言われてもイメージできない方も多いと思いますので・・ まずは、お使いになっている
ホームページ 画像 サイズ
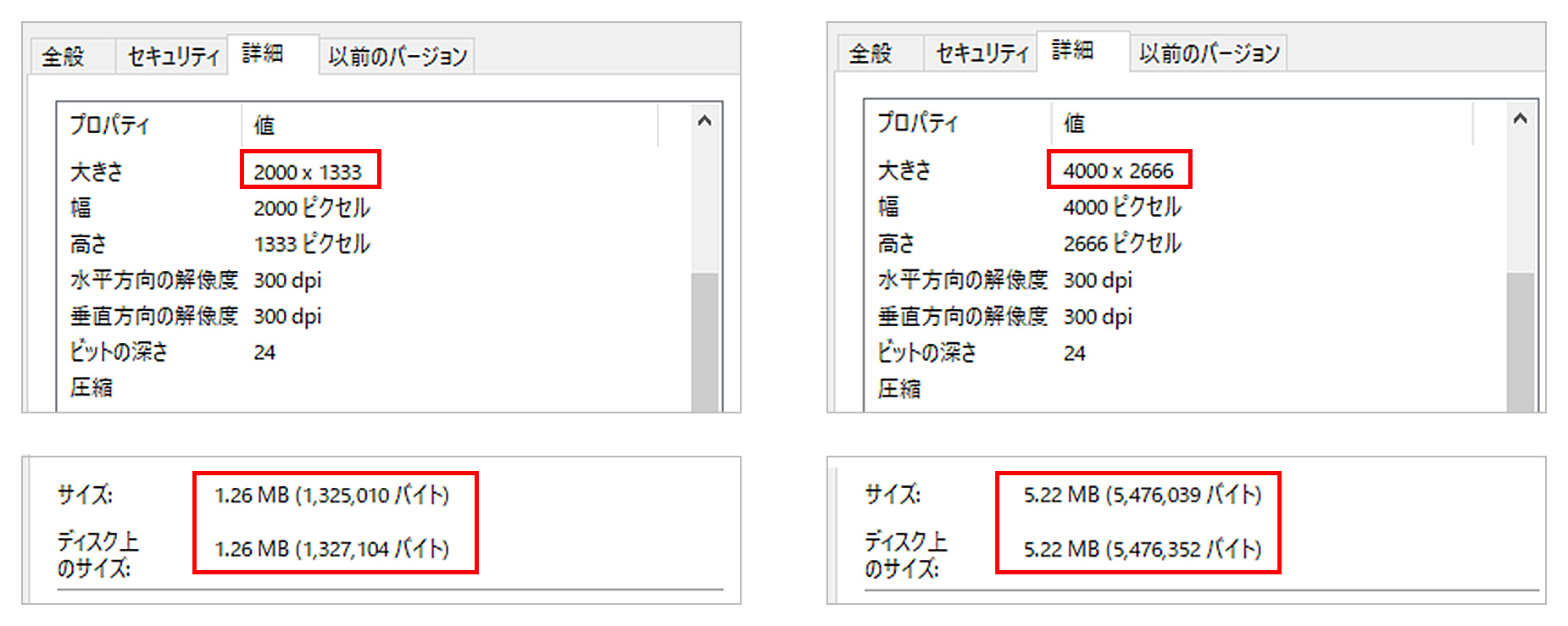
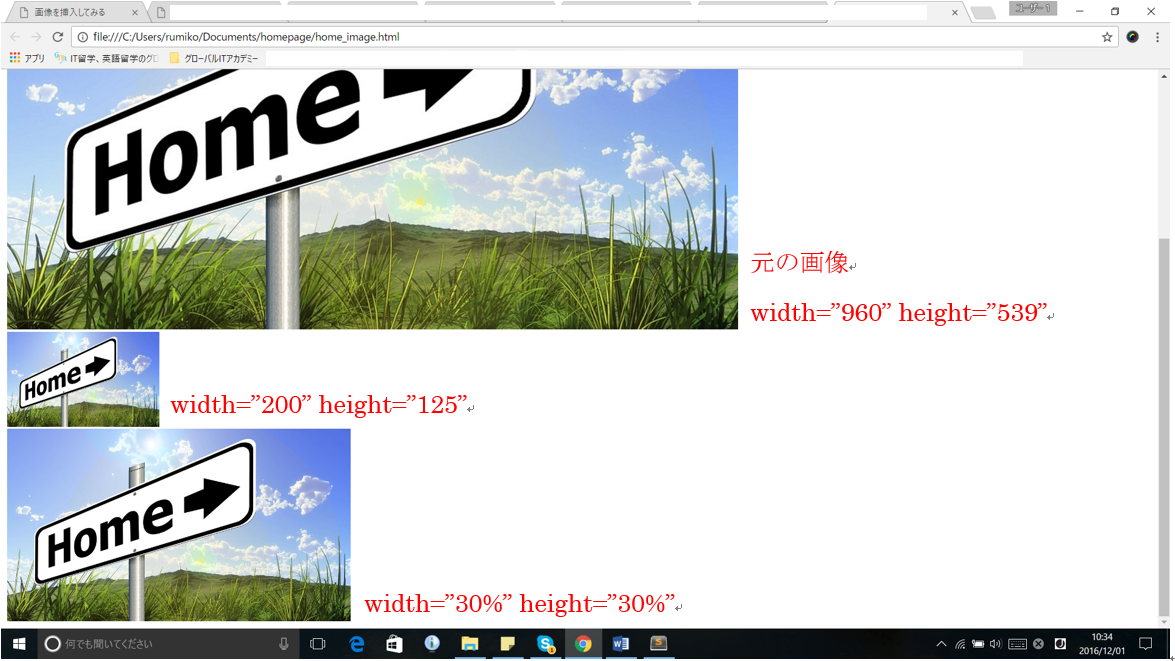
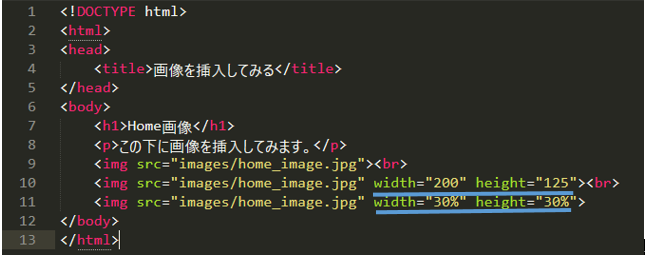
ホームページ 画像 サイズ-HTML width="幅" height="高" 画像の表示サイズを変更する場合には、 内に width="幅"とheight="高" を指定する事で可能です。 大きさを指定しておく事で、表示スピードが向上する事がありますので画像の大きさを変えずに(100%の大きさ)で表示する場合もサイズを指定した方が良いです。 書き方は → ホームページに掲載する 画像が大きい(高画質でファイルサイズ容量が大きい)と、ホームページを表示する速度が大きく落ちます 。 ある程度、画質を落としても、人間の目では劣化を感
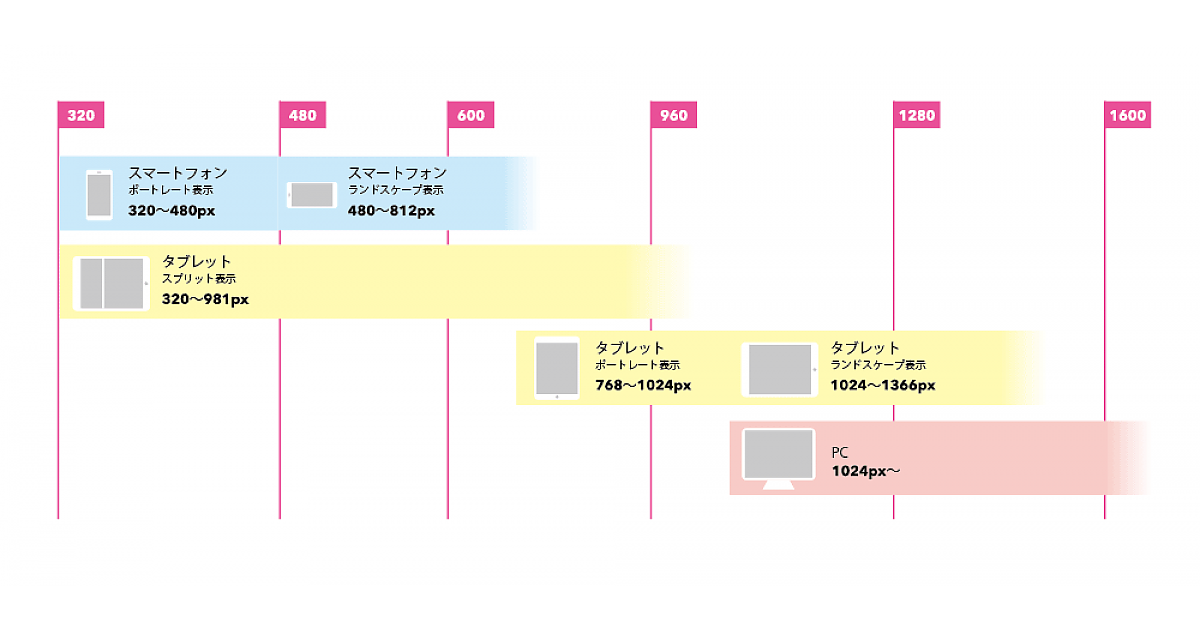
ホームページに最適な画面サイズ Web Notes
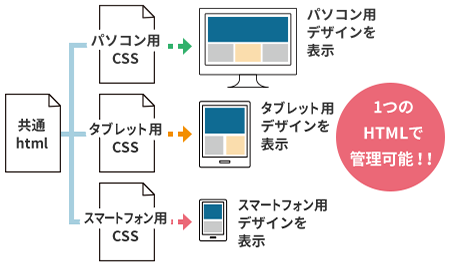
こんにちは、株式会社オーガランド、ogaRiaチームです。 今回は、楽天ショップの「スマートフォンページ」に表示される画像の推奨サイズをご案内します。 まず基本!スマホは機種によって画面幅が異なります スマートフォンの場合は、 ・機種によって画面幅が大きく異なる ・縦に CMSでホームページを更新すると、最初にデザインを考えた時とは違うサイズや形の画像をアップロードする事や、縦長の画像と横長の画像が混在している事があります。 このような場合に、表示サイズを「高さ」または「幅」で揃えるためのCSSを紹介します。 この方法の使いどころ 高さを揃えるのが適したケース 例えば、複数の画像を横に並べる時に全て高さを揃えると、形が違画像のサイズ変更 高さと幅のピクセル値を新たに定義して、 JPG 、 PNG 、 SVG 、 GIF のサイズを変更します。 様々な画像を瞬時にサイズ変更できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください
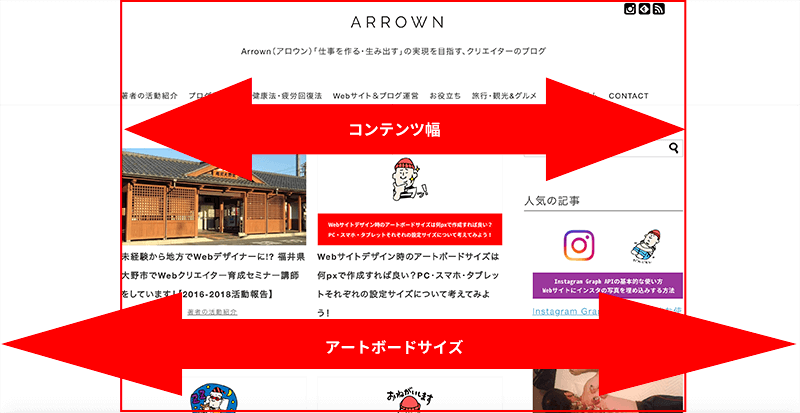
ホームページに画像を入れる際に必要なタグ 11 img src;まとめ Webサイト横幅サイズとファーストビューの結論 これまで横幅サイズのみ注目していましたが、今回は、 ファーストビュー(Webサイトに訪問したユーザーが1番はじめに見るページの表示範囲)も合わせて考慮 します。 PCの横幅は、 960px〜1080px 縦は 550px でOK! ファーストビューは、横幅960px、980px、1000px、1024px、1040px、1080px 高さ550pxまでのサイズで! サイズ(大きさ) WEB画像をサイト中に表示指定する場合は基本的にこのサイズのみを指定する事になります。 つまり、WEB画像を作る上で一番大切な考え方とも言えます。 サイトのどの部分に、どの位のサイズで表示したいかを考慮する事が重要なのです。 例えばサイト全体の幅が960pxで、ヘッダー画素を作りたいと思った場合、900pxくらいの画像を作成して、width=900
ホームページ 画像 サイズのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「ホームページ 画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
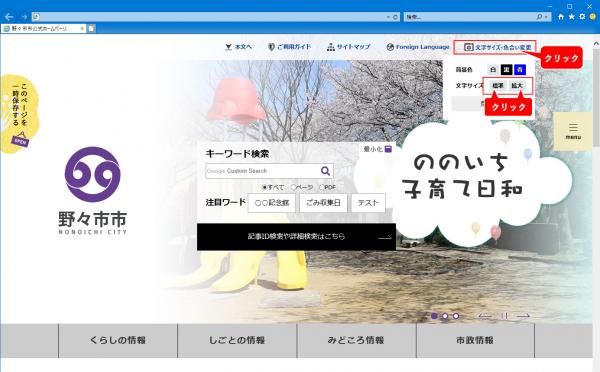
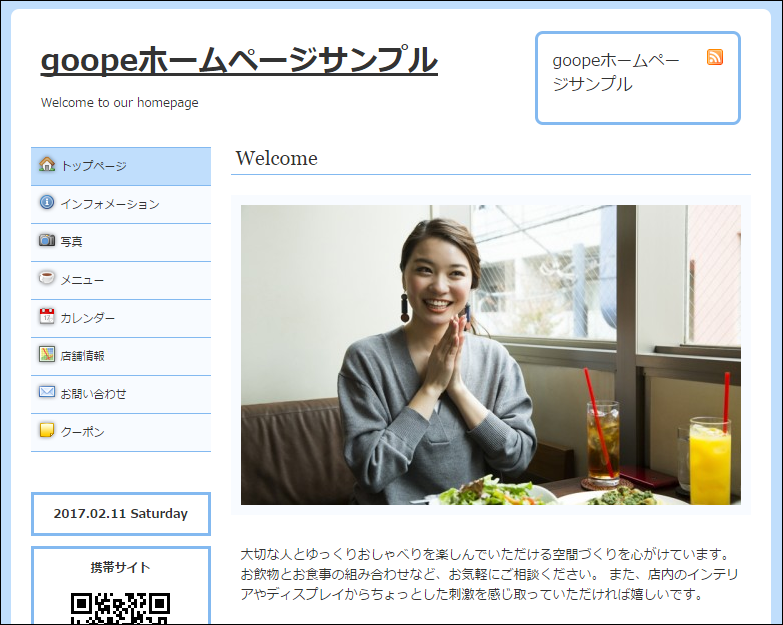
ホーム ページ に画像を掲載するとき、画像サイズが合っていないと画像が小さいと粗くなったり、思うような表示にならなかったりします。 Illustrator(イラストレーター)やPhotoshop(フォトショップ)のような画像編集ソフトでサイズを変えることもできますが、複数の写真を一度に変換し Qヘッダー画像のサイズがわかりません。どこに書いてありますか? ヘッダー画像のサイズって、本当にテーマによって様々ですね。 私がこの講座で進めているSTINGER8だと1060×300ピクセル。 Twenty Seventeenだと00×10ピクセルです。
Incoming Term: ホームページ 画像 サイズ, ホームページ 画像 サイズ 最適, ホームページ 画像 サイズ 自動, ホームページ 画像 サイズ指定, ホームページ 画像 サイズ 変更,
コメント
コメントを投稿